- Úvod >
- Rady a podpora >
- Legislatíva >
- Plnenie - prístupnosť
Plnenie webu alebo eshopu podľa prístupnosti
Od 28.6. 2025 platí Zákon o prístupnosti výrobkov a služieb 351/2022.
Zaväzuje podnikateľské subjekty aby ich webové stránky alebo eshopy spĺňali kritériá digitálnej prístupnosti. Zákon vychádza z Európskej legislatívy - Smernice 2019/882 o požiadavkách na prístupnosť výrobkov a služieb. Cieľom je odstránenie bariér, ktoré bránia osobám so zdravotným znevýhodnením v prístupe k online službám a tým zabezpečiť rovnaké podmienky pre všetkých používateľov.
Viac v článku Nový zákon o prístupnosti výrobkov a služieb
Technické požiadavky na prístupnosť
Kľúčové požiadavky na prístupnosť sú veľmi obsiahle. Zahŕňajú drobné zmeny, ale aj zmeny s veľkým dopadom alebo zásahom do HTML štruktúry webu. Zmeny budú preto nasadzované postupne. Budeme vás o nich priebežne informovať.
Požiadavky na prístupný obsah
Požiadavky na prístupnosť nezahŕňa len technické riešenie, ale aj samotný obsah. UNIobchod systém negarantuje 100% prístupnosť, pretože kontrolu nad obsahom má samostný prevádzkovateľ/ administrátor webu alebo eshopu.
Ako prevádzkovateľ webu / e-shopu zodpovedáte za prístupnosť obsahu, t.j za texty, obrázky, videá.....
Znamená to, že pri plnení je potrebné brať do úvahy základné postupy pre prístupnosť:
- Obrázky - popis s alternatívnym textom
- Texty - prístupnosť textov, správne štruktúrovanie nadpisov
- Odkazy - správne popísané odkazy na webe
- Súbory a dokumenty na stiahnutie - majú spĺňať prístupnosť
- Videá a audiá - len s titulkami
- Tabuľky - správne nastaviť ak sú použité na webe
- Farebnosť a dostatočný kontrast
- Pohybujúce sa obrázky, texty, banery - uprednostniť statický obrázok
- Veľkosť písma
- .......
UPOZORNENIE - zverejnenie dokumentu na webe: VYHLÁSENIE a prístupnosti na základe sebahodnotenia
ako osobitný dokument, alebo ako súčasť v časti Všeobecné obchodné podmienky
Eshopy a weby, ktoré majú spĺňať prístupnosť si musia upraviť aj Všeobecné obchodné podmienky. V nich by ste mali uviesť:
- Všeobecný popis služby – tj. ako nakupovanie na vašom e-shope funguje aj z pohľadu znevýhodnených užívateľov. Každý eshop je individuálny, preto úpravy si musíte sami doplniť.
- Informácie o tom, ako váš e-shop spĺňa požiadavky na prístupnosť - tzv. Vyhlásenie o prístupnosti, ktoré je potrebné mať podľa zákona na webe / eshope, vo všeobecných obchodných podmienkach, alebo osobitne. Podobne ako je to s GDPR. Text dokumentu je tiež potrebné upraviť na základe analýzy vášho eshopu / webu presne na mieru.
Ak potrebujete pomôcť s dokumentom, kontaktujte nás vo WEBY GROUP ako dodávateľa softvéru
1. Obrázky
-
V obrázkoch by nemal byť vložený text, ak tam je - dať dať textovú alternatívu pod obrázok
-
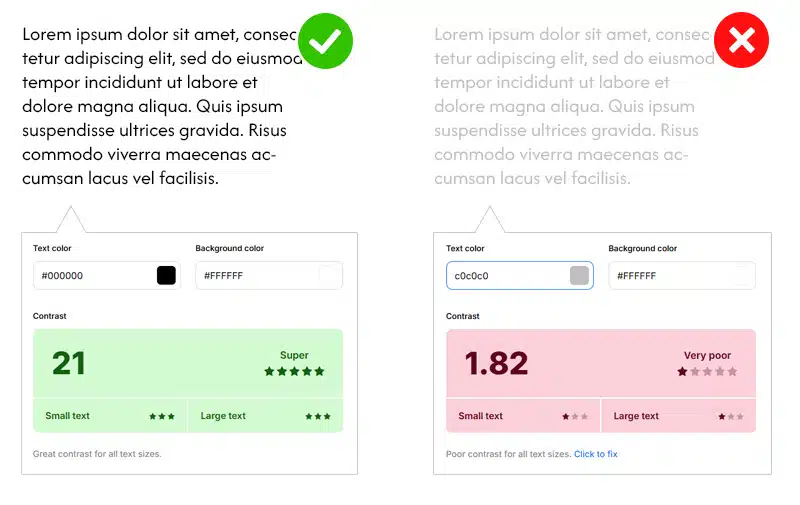
Obrázky s významovou hodnotou musia mať alternatívny text
pri vkladaní obrázkov v textovom editore
Text popisujúci obrázok vkladáte do kolónky "Alternatívny text" -

-
Ak je obrázok súčasne odkliknuteľný ako odkaz na iný web, je potrebné aby linka na web mala Titulku, ktorú prečíta čítačka a upozorní návštevníka, že sa presmeruje na iný web - pozri 3,časť Odkazy
Ilustračné obrázky (napr. ikony v menu) nemusia mať alternatívny text
- Formáty obrázkov môžu byť: .png, .jpg, gif
- Obrázky ako súčasť textu v textovom editore má mať alternatívny text
- Obrázky k článkom má mať alternatívny text
- Obrázky produktov - má mať alternatívny text
- Obrázky v baneroch - má mať alternatívny text
- Ak je text na obrázku – plagát – musí byť poskytnutá alternatíva textu na rovnakom mieste
2. Texty a tabuľky
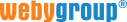
Pri tvorbe obsahu dokumentu je potrebné dodržať " sémantickú štruktúru" , ktorou zabezpečíte prístupnosť pre všetkých.
Štruktúra stránky má byť logická a čitateľná pre čítačky. Má byť uvedené správne poradie nadpisov (H1, H2, H3…)
Zdroj obrázku: https://www.magnetica.sk/splna-vas-web-poziadavky-pristupnosti-podla-europskeho-aktu-o-pristupnosti/
- Správne značenie nadpisov, podnadpisov – h1, h2, h3 ( Nadpis 1, Nadpis 2, Nadpis 3.....)
- Ak niečo vymenovávate v texte, použite na to značenie ikonami číslovania alebo zoznamu/odrážok
- Doržujte zmysluplné poradie štruktúry - Text má hlavný nadpis 1 ( Nadpis 1 je názvom samotnej podstránky). Ak má podčasti textu ako odseky, ktoré obsahujú podnadpisy, budú označené ako Nadpisy 2/H2.
Postupuje sa od najvyššieho nadpisu po nižšie, nesmú sa preskakovať, napríklad: nemôžeme mať ako prvý nadpis 3 a za ním nadpis 2, len kvôli tomu, že sa nám to v texte hodí podľa štýlu. - V textoch nepoužívajte medzery medzi písmenami: N O V I N K A
- v textoch nesmú byť viaceré medzery
- V textoch sa nesmie používať podčiarknutý text - ten je vyhradený jedine pre odkazy
- Nekombinovanie rôznych mutácií na jednej webstránke ak je text na slovenskej verzii musí byť označený ako cudzojazyčný
- Tabuľka - pozor na formát - možný .ods alebo .xlsx
tabuľka musí mať identifikovateľné záhlavie (hlavičku)
musí byť čitateľná po riadkoch
nesmie byť ako obrázok
3. Odkazy, odkliknuteľné telefóny
-
Každý odkaz je potrebné podrobnejšie popísať kam smeruje ◦nestačí „TU“ alebo "Viac info" .......
teda v texte, ktorý je ako odkaz je potrebné konkrétne napísať napr. "Najnovší cenník nájdete po kliku na tento odkaz" -
Odkaz, ktorý smeruje preč z webu je potrebné:
A. otvoriť v novom okne
B. popísať cez Titulku: "Položka sa otvára v novom okne"
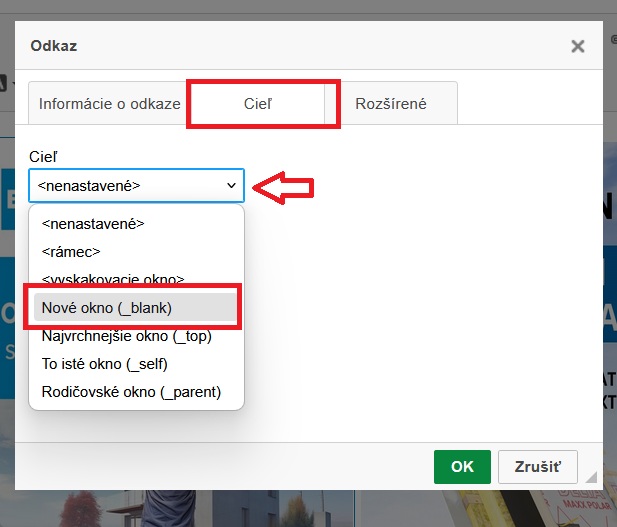
A. Nastavenie otvorenia odkazu v novom okne
Vyznačte text, alebo obrázok ktorý má byť odkazom a kliknite na ikonku reťaze v hlavičke textového editora. Podrobne nájdete návod na ako sa nastavuje odkaz
Vyskočí Vám malé okno, kde kliknete na Kartu Cieľ - z ponuky vyberiete "Nové okno"
pokračujte ešte na nastavenie Titulky a až potom kliknite na "OK"

-
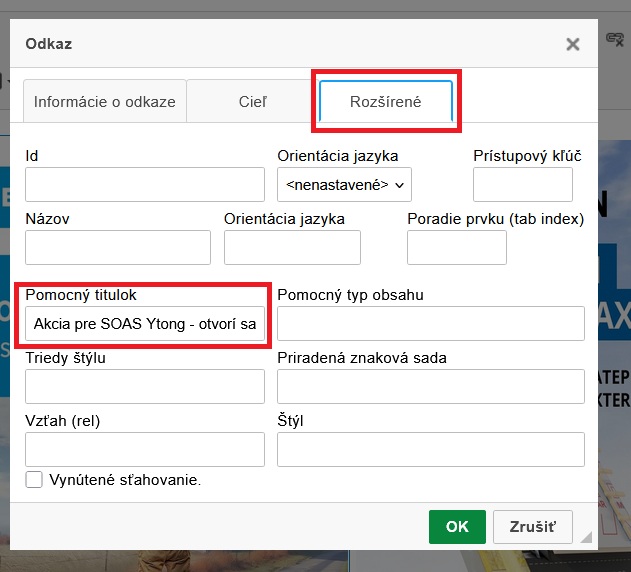
B. Nastavenie Titulky pre odkaz
-
Vyskočí Vám malé okno, kde kliknete na Kartu "Rozšírené". V časti "Pomocný titulok" vpíšte správny titulok
napr. "Ytong akcia - položka sa otvorí v novom okne"
Kliknete na OK - uloží sa nastavenie v novom okne aj text Titulku -

-
Link na súbor musí obsahovať informáciu o veľkosti a formáte, type kam smeruje
-
Telefónne číslo ak je odkliknuteľné - má mať Titile bez medzier - pozrite návod ako spraviť klikateľné telefónne číslo s Title bez medzier
4. Súbory a dokumenty na stiahnutie
Textové súbory na stiahnutie majú byť:
- textové súbory majú byť čitateľný, editovateľné vo formáte .pdf
- označiteľný a kopírovateľný (pokiaľ nie je kopírovanie nepovolené),
- manuálne vyhľadávateľný (používateľom),
- spracovateľný inými systémami - napr. kvôli indexácii, vytváraniu vyhľadávacích kategórií, samotnému vyhľadávaniu atď.
- aj v textoch dokumentov musia byť nadpisy zostupne H1, H2, ....
- Názvy súborov:
- nemajú obsahovať diakritiku
- nemajú obsahovať medzery = jednotlivé časti názvu súboru sa odporúča oddeľovať znakom „_“
- nepožívať špeciálne znaky: „/“, „\“, „:“, „*“, „<“, “>”, „?“, „!“, „NULL“
- majú dĺžku maximálne 64 znakov
5. Videá a audiá - len s titulkami
Audio / videozáznam je doplnený o alternatívnu informáciu = titulky
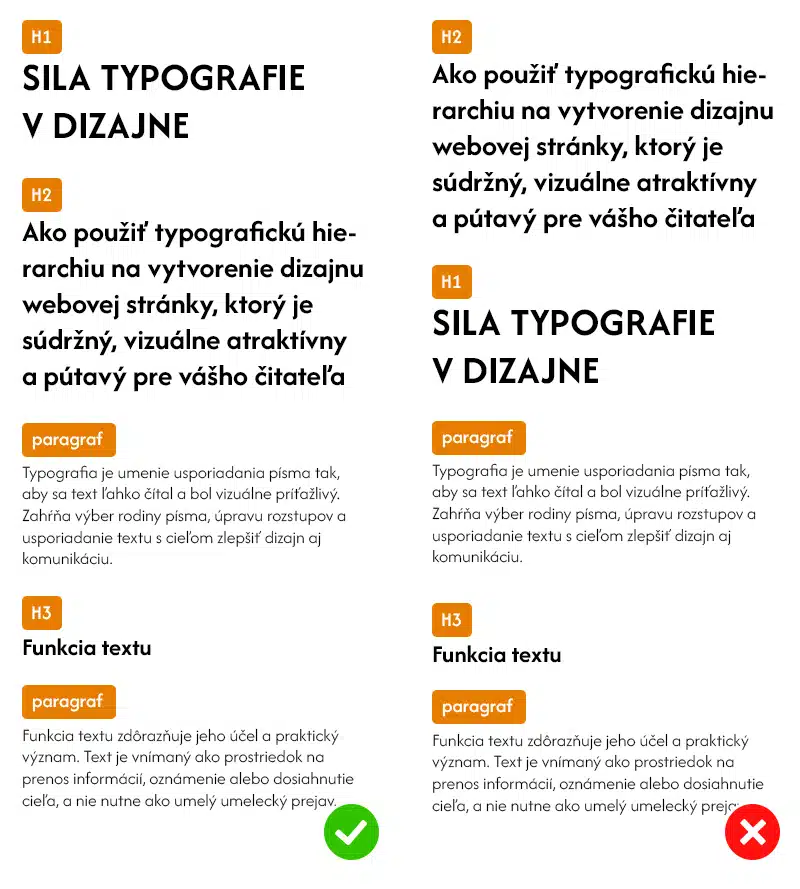
6. Farebnosť a dostatočný kontrast
- Farebnosť nesmie byť jediná informácia – neoddelovať veci len farbou, treba textový popis. Farba sa nepoužíva ako jediný vizuálny prostriedok na poskytovanie informácií, označovanie akcie, vyvolávanie reakcie alebo na rozlišovanie vizuálneho prvku, zvýraznenie významu,
- Vizuálne zobrazenie textu a textu vo forme obrázkov má kontrastný pomer najmenej 4,5:1,
- Texty písané zväčšeným písmom a obrázky takéhoto textu majú kontrastný pomer najmenej 3:1.
- Aj pri zverejnených plagátoch a obrázkoch – v obrázku používať kontrast
Zdroj obrázku: https://www.magnetica.sk/splna-vas-web-poziadavky-pristupnosti-podla-europskeho-aktu-o-pristupnosti/
7. Dynamické multimediálne prvky - pohybujúce sa obrázky, texty, banery - pasca na klávesy
- Pohybujúce sa obrázky, texty, banery – treba mať tlačidlo na zastavenie, pustenie, alebo dať statický obrázok
- Pre všetky informácie, ktoré sa pohybujú, blikajú, rolujú alebo sa automaticky aktualizujú, platí, že existuje mechanizmus, ktorým ich používateľ môže dočasné pozastaviť, zastaviť alebo skryť
8. Veľkosť písma - nepoužívať zväčšovanie časti písma
- Text, s výnimkou titulkov a textu vo forme obrázkov, je možné zväčšiť bez použitia asistenčných technológií až do 200%, a to bez straty obsahu alebo funkčnosti
- Odsadenie textu