Dostupnosť jednotlivých modulov a funkcií eshopu/webu závisí od verzie, v ktorej máte svoj eshop/web zakúpený.
- Úvod >
- Práca s Webom >
- Moduly >
- Univerzálny baner >
- Obrázkový baner
Obrázkový baner
V obrázkovom baneri môžete pre lepšiu responzivitu - lepšie načítanie v mobile / tablete vložiť špeciálny obrázok pre:
- PC verziu
- pre mobil
- pre tablet
UPOZORNENIE:
- V prípade ak vložíte len obrázok pre PC verziu - tento sa proporčne zmenší na zobrazenie v mobilnom zariadení.
- Súčasne obrázok určený pre PC verziu môže svojou veľkosťou spomalovať načítanie webu v mobile.
Postup nastavenia
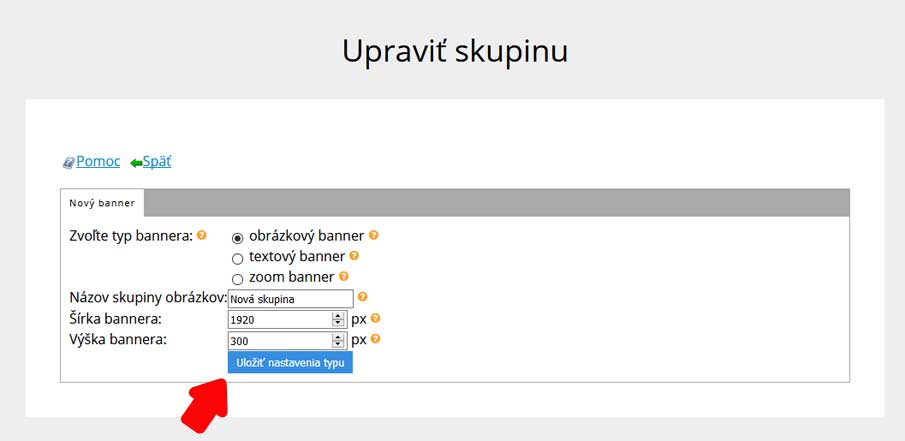
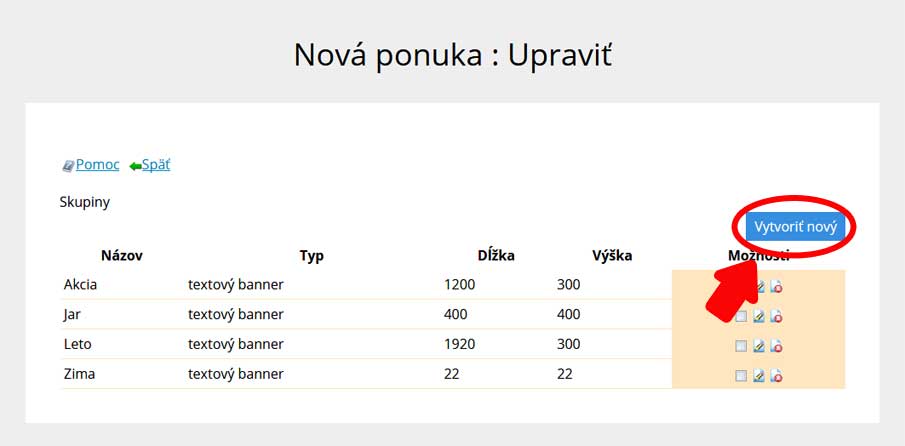
1. Kliknite na tlačidlo “Vytvoriť nový“.

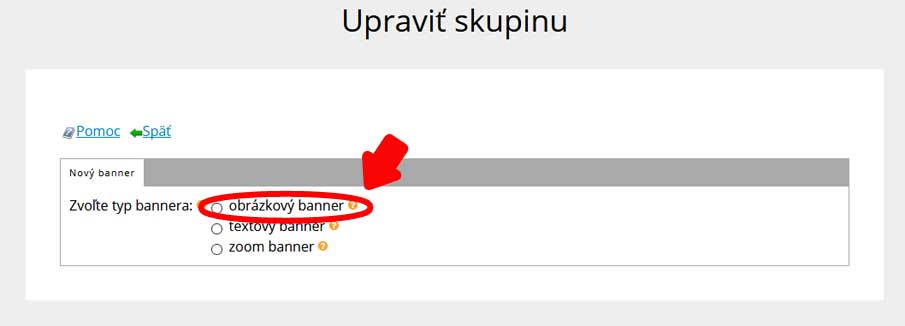
2. Zaškrtnite políčko “obrázkový baner“.

3. Základné údaje.
3.1.Napíšte názov skupiny obrázkov, ktoré sa budú preklikávať v jednom baneri.
Nastavte rozmer obrázku = rozmer banera. Podľa tohto rozmeru sa budú orezávať všetky obrázky, ktoré sa budú preklikávať v jednom baneri ( v skupine).
Odporúčame vpisovať rozmery podľa toho v akej šablóne máte vytvorený svoj web/e-shop:
Potvrďte tlačidlom “Uložiť nastavenia typu“ vaše nastavenie.
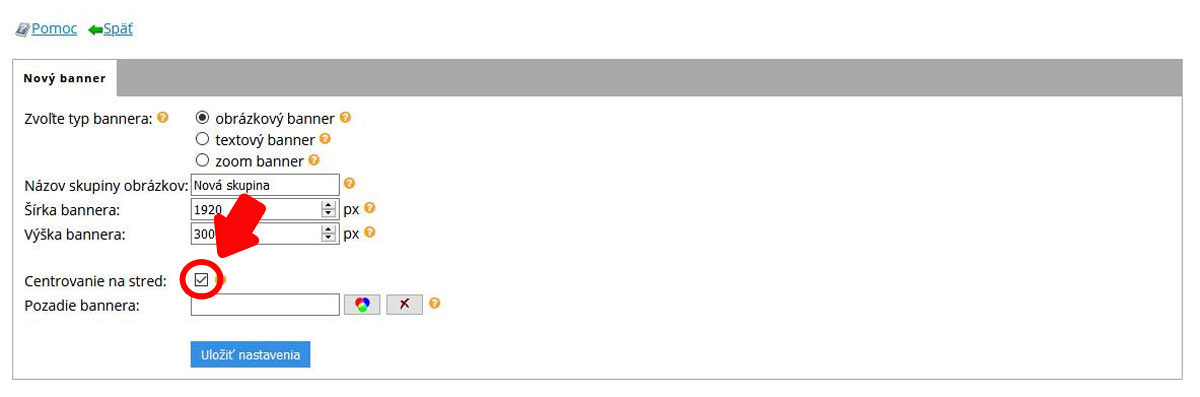
3.2. V prípade, že ste nastavili malé rozmery banera, tak je potrebné zaškrtnúť políčko "Centrovanie na stred" a následne nižšie v políčku vyberte farbu pozadia, ktorá bude vypĺňať prázdne miesto banera.
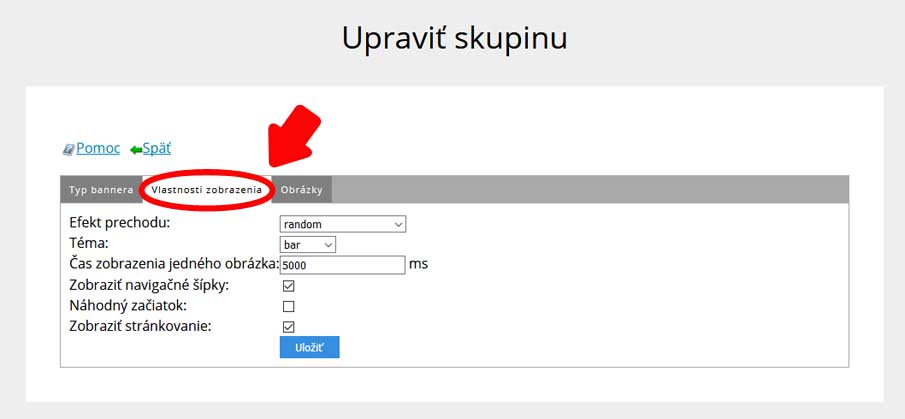
4. Kliknite na záložku “Vlastnosti zobrazenia“. V tejto časti si vyberiete akým spôsobom sa budú medzi sebou meniť obrázky v skupine banera, vzhľad časovačov a stránkovania. Potvrďte tlačidlom “Uložiť“ vaše nastavenie.

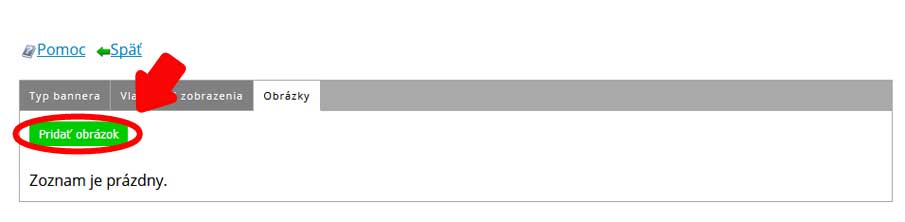
5. Prejdite na záložku “Obrázky“ a kliknite na tlačidlo “Pridať obrázok“
- jedná sa o obrázok pre PC verziu v rozmere, ktorý ste si zadefinovali v bode 3.

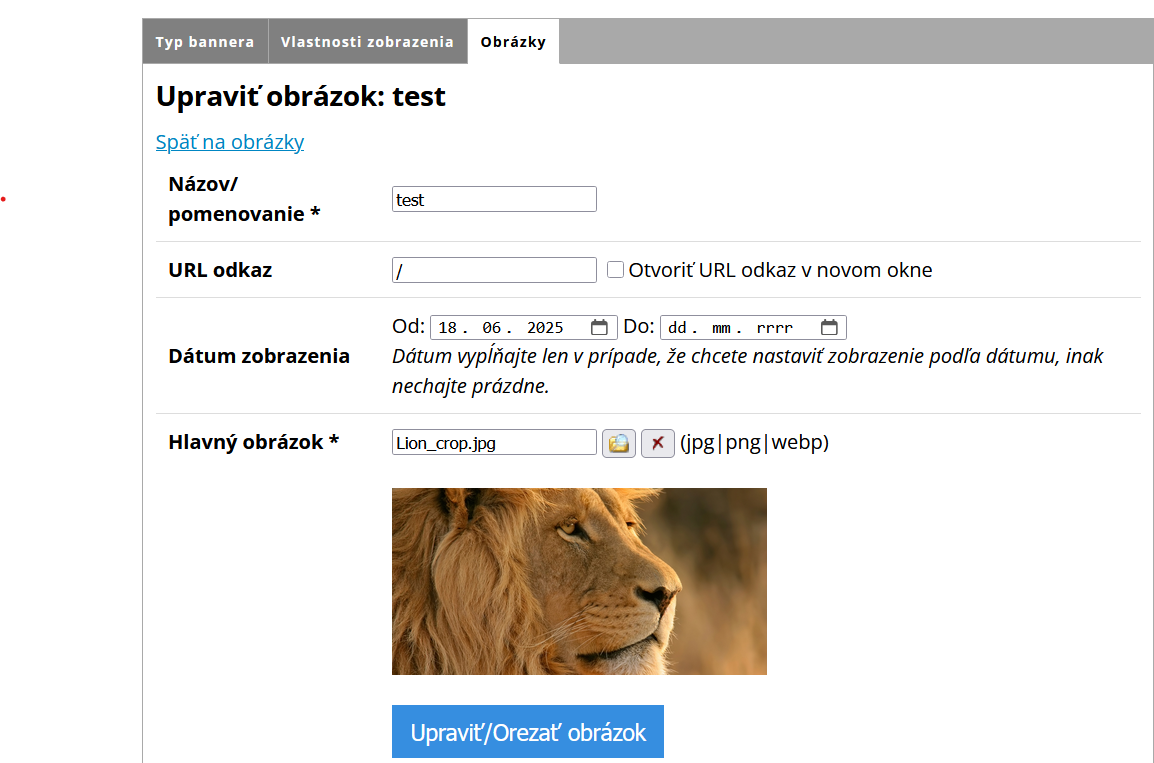
6. Nastavenie obrázkového banera
Pomenujte obrázok,
vložte URL odkaz z obrázka
Môžete / nemusíte nastaviť dobu zobrazenia tohto obrázku v baneri
Vložte obrázok.
Názov obrázku bude platiť pre PC verziu aj pre mobilnú verziu zobrazenia na webe.
Veľkosti obrázkov
Obrázky vkladajte vo veľkosti, akú ste zadali v bode 3, alebo väčšej - v následnom kroku väčší obrázok budete môcť orezať.
Pri vkladaní obrázkov je vhodné, aby ste mali veľkosti obrázkov v jednej skupine v rovnakej veľkosti.
Ak by obrázky mali rôznu výšku - pri preklikávaní by baner "skákal".
Pre uloženie kliknite na tlačidlo “Uložiť obrázok“.

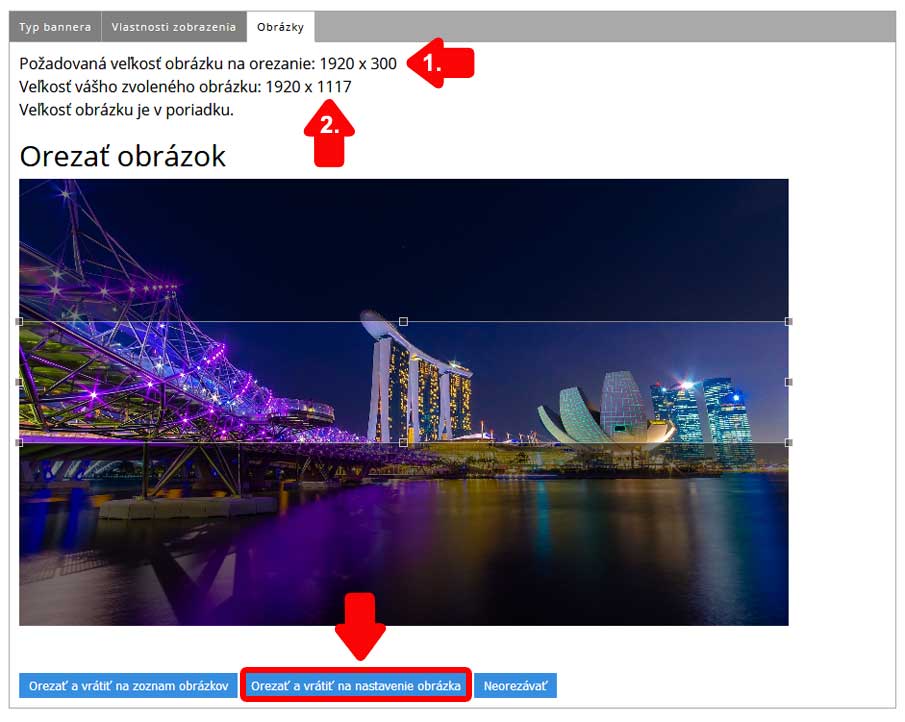
7. Orezanie obrázku pre PC verziu v rozmere, ktorý ste zadefinovali v bode 3.
V prípade ak obrázok nevyhovuje danému rozmeru môžete ho orezať na rozmer banera, ktorý ste zadali v bode 3.
V tomto prípade to bolo 1920px x 300px.
Obrázok orežte a potvrďte tlačidlom “Orezať a vrátiť na nastavenie obrázka“.

8. Úprava obrázkov pre PC a vloženie obrázkov pre Mobil a Tablet
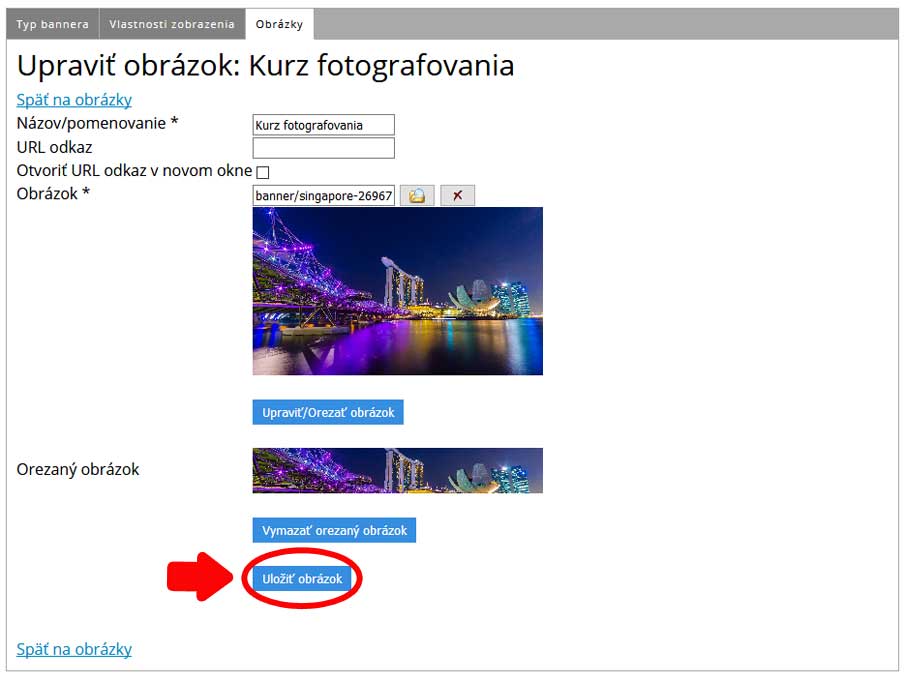
8.1.Úprava obrázkov pre PC
V prípade potreby môžete zmeniť názov obrázku a v prípade potreby znovu orezať.
Pre potvrdenie kliknite na “Uložiť obrázok“.

8.2.Vloženie obrázku pre mobilnú verziu
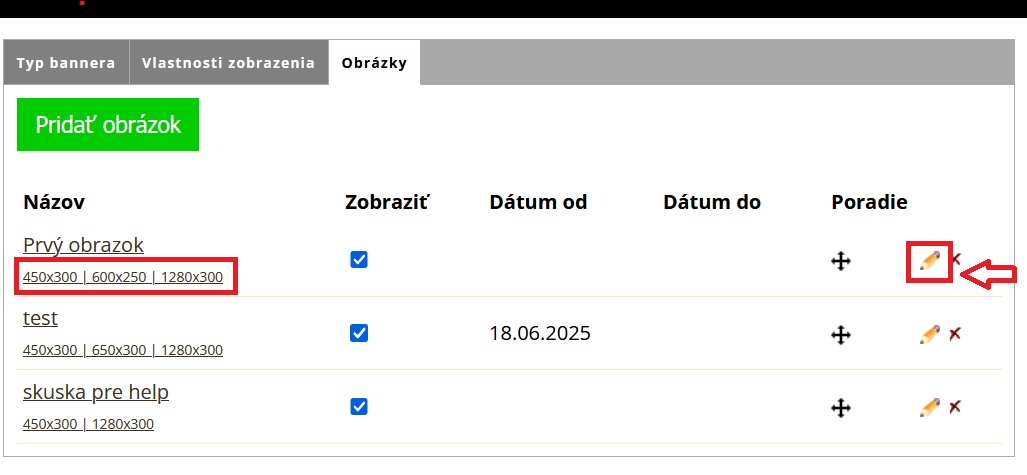
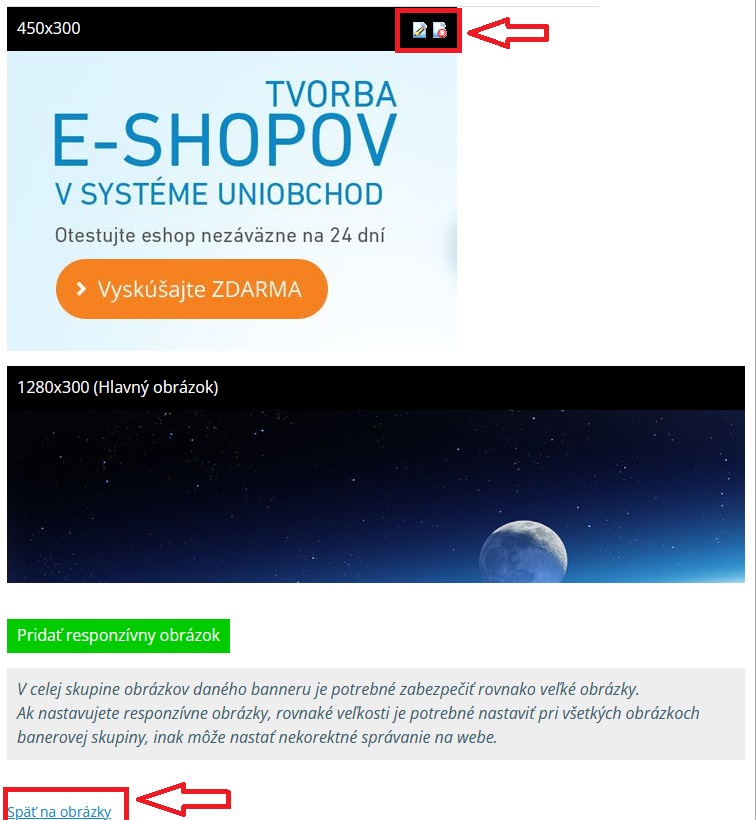
Kliknite na kartu "Obrázky" a na symbol "ceruzky" pri názve obrázku, ku ktorému chcete vložiť špeciálne obrázok pre mobil.
Pod jedným názvom obrázku vidíte, rôzne rozmery - t.j pod jedným názvom máte uložené obrázky pre PC verziu aj pre mobilné zariadenia. V zozname obrázkov vidíte aj konkrétne rozmery.
Verziu obrázku pre mobil vkladáte až po vložení obrázku pre PC verziu.

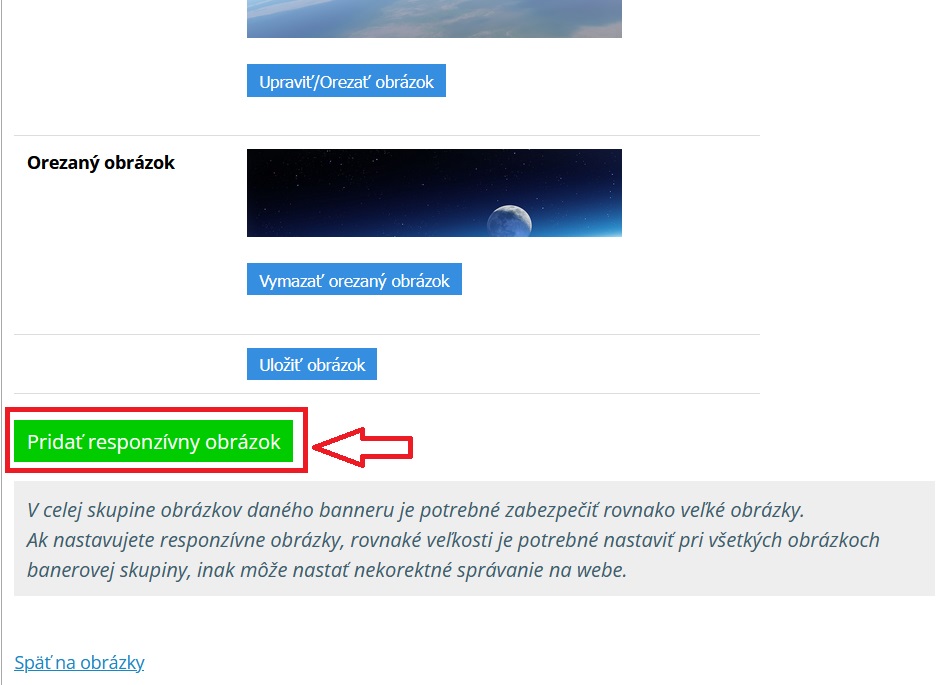
8.3. Dole sa zobrazí zelené tlačítko "Pridať responzívny obrázok"
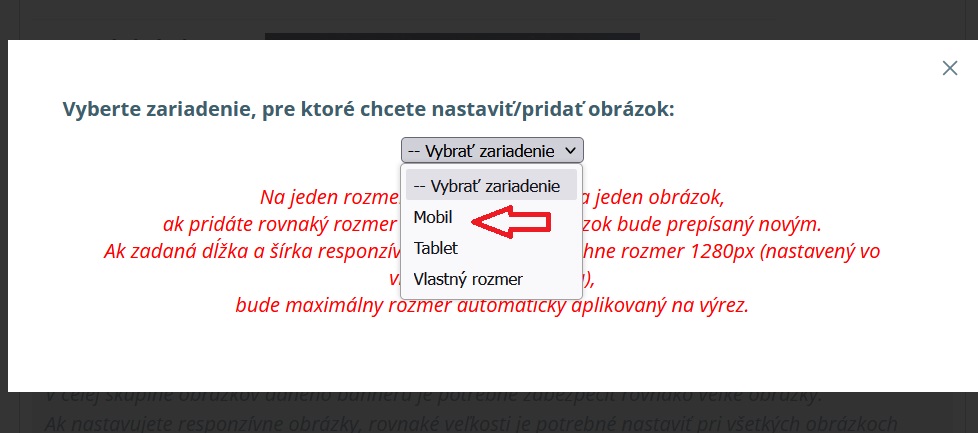
Vo vyskakovacom okne sa zobrazí možnosť, pre aké zariadenie chcete obrázok vložiť: Mobil, tablet, alebo chcete zadať vlastný rozmer obrázku.

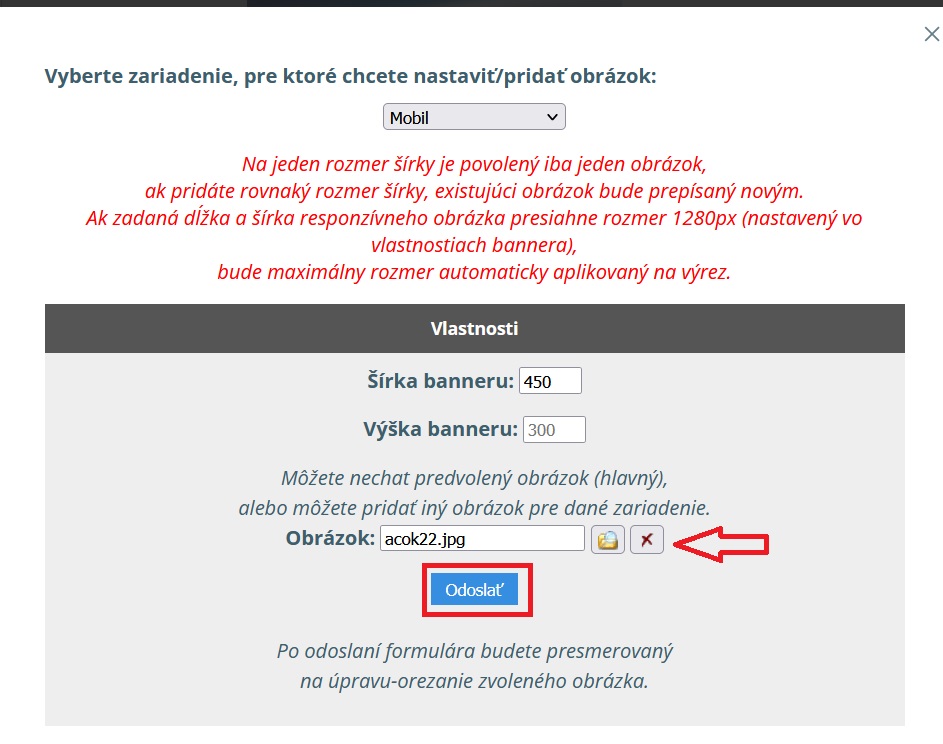
8.4. Rozmery responzívnych obrázkov:
-
Mobil
Preddefinovaný rozmer výšky obrázku je 450 px - nedá sa zmeniť
Šírka obrázkuje je v našom prípade 300 px - jedná sa o výšku, ktorú ste si definovali v bode 3.
Tento rozmer si môžete meniť. T.j namiesto 450 x 300 môžete zmeniť na 450 x 600 alebo 450 x 800......
Ak chcete iný rozmer na výšku aj na šírku - použite voľbu "Vlastný rozmer". -
Tablet
Preddefinovaný rozmer výšky obrázku je 1000 px - nedá sa zmeniť
Šírka obrázkuje je v našom prípade 300 px - jedná sa o výšku, ktorú ste si definovali v bode 3.
Tento rozmer si môžete meniť. T.j namiesto 450 x 300 môžete zmeniť na 450 x 600 alebo 450 x 800......
Ak chcete iný rozmer na výšku aj na šírku - použite voľbu "Vlastný rozmer". -
Vlastný rozmer
Tu si zadávate vlastný rozmer šírky aj výšky podľa potreby

8.5. Vložte obrázok v požadovanom rozmere.
Ak je obrázok väčší, v nasledujúcom kroku ho môžete orezať.

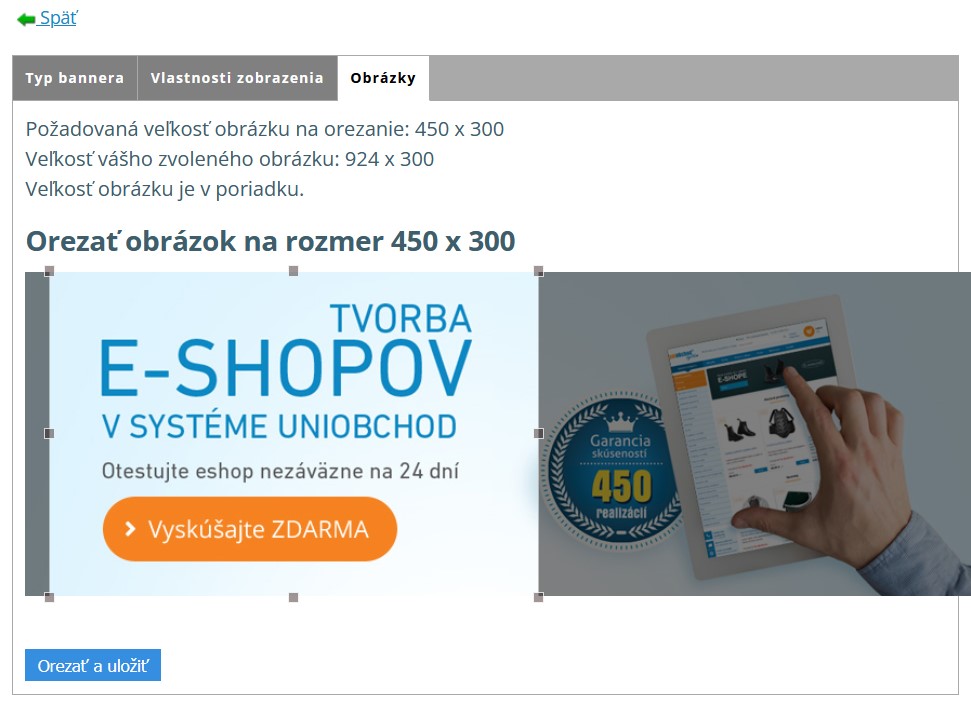
8.6. Orezanie responzívneho obrázku podľa zadaného rozmeru

8.7. Úprava / zmazanie responzívneho obrázku

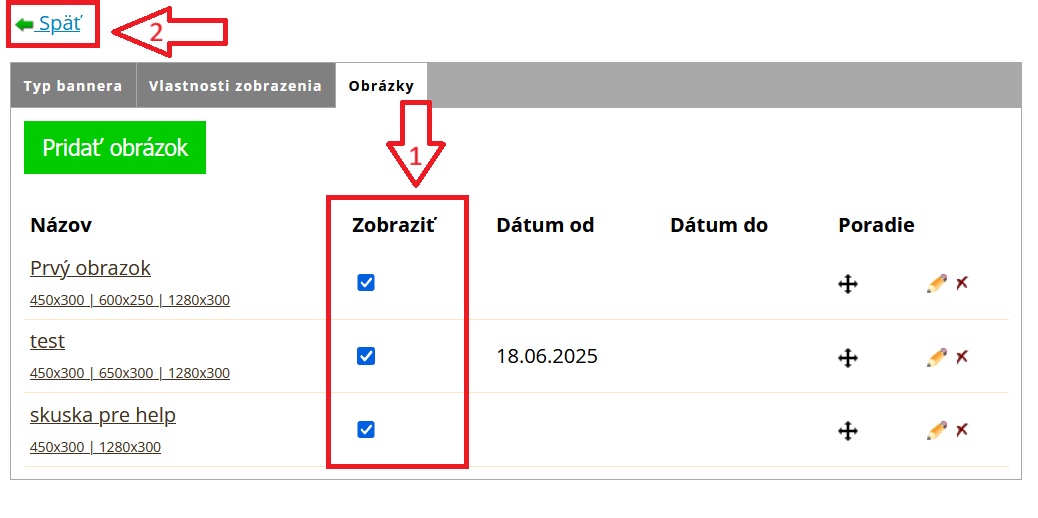
9. Takýmto spôsobom môžete nahrať ľubovoľné množstvo obrázkov. Pre aktívne zobrazovanie sa obrázkov v baneri je potrebné zaškrtnúť požadované obrázky. Následne kliknite na ikonu “Späť“.

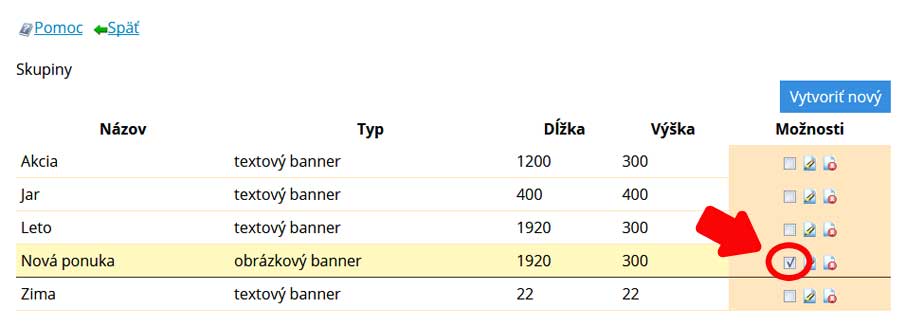
10. Zaškrtnite baner, ktorý chcete, aby sa zobrazoval na vašom webe. A kliknite na ikonu “Späť“.

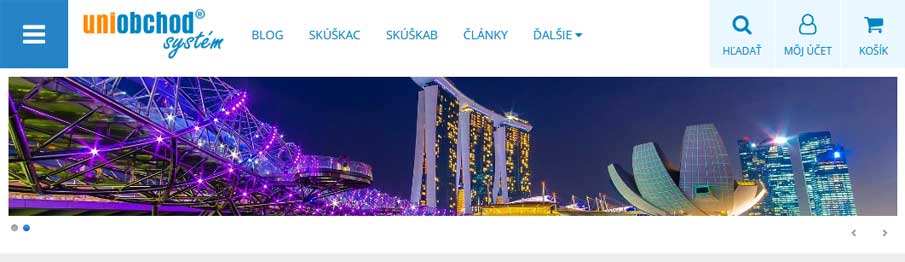
11. Zobrazenie banera